Bonjour !, je suis Modibo SANGARE
Développeur Web / Mobile.
UI/UX Designer.
Passionné par le développement web/mobile et UI/UX design, la création des expériences numériques exceptionnelles fait partie de la première ligne de mes engagements. Ma détermination, ma capacité d’analyse et d’adaptation, ainsi que ma résilience à travailler sous pression font de moi un collaborateur fiable et efficace, prêt à relever des défis en équipe.

Ce que je fais
Gestion de Projet
La gestion de projet consiste à planifier, organiser, diriger et contrôler les ressources et les activités d'un projet pour atteindre ses objectifs dans les délais et le budget impartis.
Développement d'applications
Je m'occupe de tout, du processus de développement de votre application jusqu'à sa mise en œuvre.
Gestion de la base de données
La gestion de base de données consiste à organiser et gérer efficacement les données stockées dans un système informatique.
Conception de site web
La conception de site web consiste à planifier et créer l'apparence, la structure et le fonctionnement d'un site Internet pour offrir une expérience utilisateur intuitive et adaptée à différents appareils.
SEO Optimisation
Le classement de votre site Web est important. Nos services de référencement vous aideront à atteindre le sommet du classement et à y rester !
Conseil UI/UX design
La conception UI/UX consiste à créer des interfaces intuitives et esthétiques pour optimiser l'expérience utilisateur, en se concentrant sur l'aspect visuel (UI) et la facilité d'utilisation (UX).
Mon portfolio

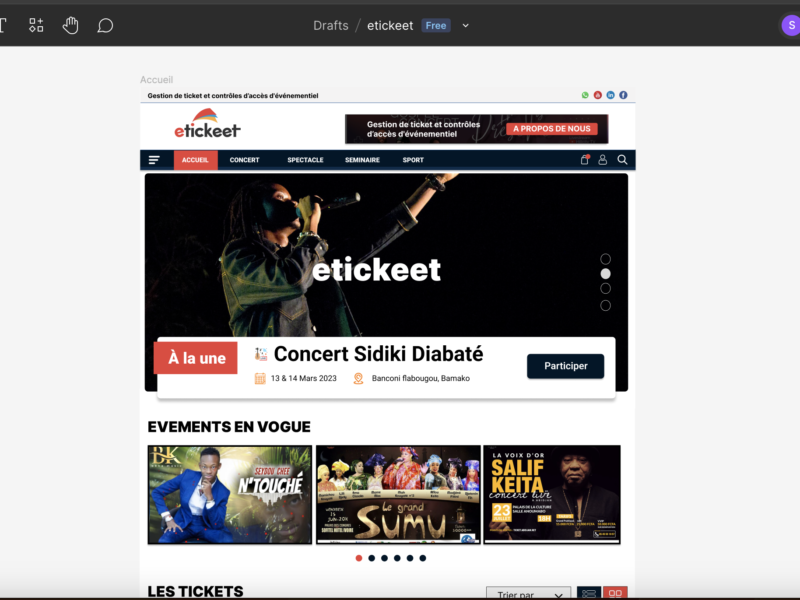
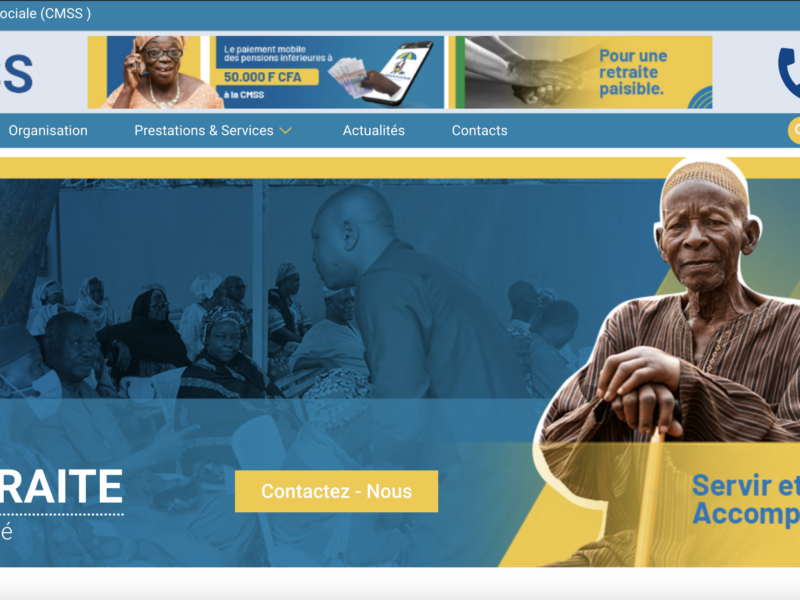
Maquette CMSS

Site web de la CMSS du Mali
La Caisse Malienne de Sécurité Sociale (CMSS) est un établissement Public National à caractère Administratif

Application Mobile tam tam

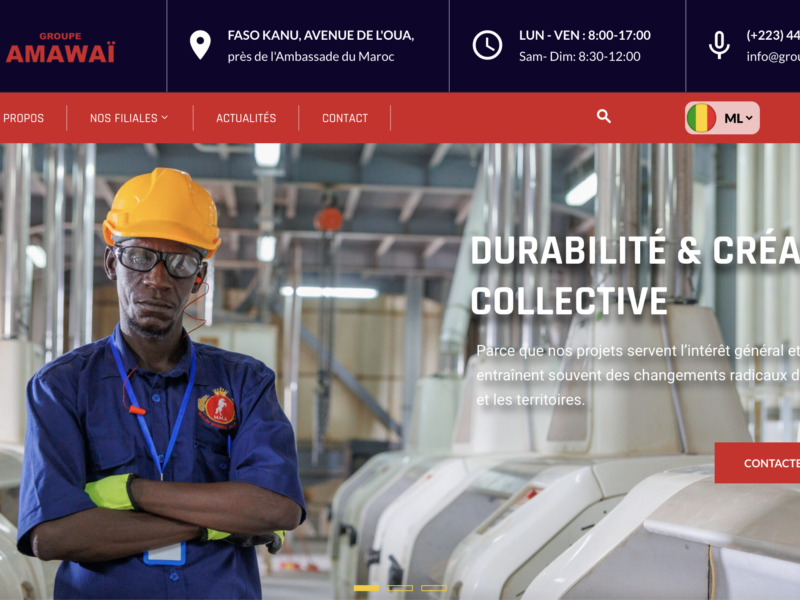
Site web du GROUPE AMAWAÏ
Le groupe Amawai-sa est une holding présente dans plusieurs pays de l’Afrique de l’Ouest.

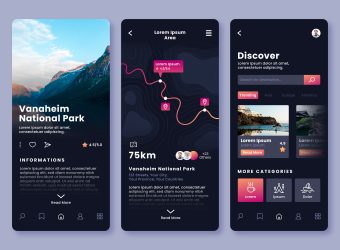
Maquette Application WERE
Mon CV
Education
Ingénierie en Développement Web et Mobile (Master 1)
L’Université Internationale Privée d’Excellence (UIE)La formation a pour but de former des professionnels hautement qualifiés capables de concevoir, développer et maintenir des solutions innovantes et efficaces pour les plateformes web et mobile.
Licence Physique appliquée
Faculté des sciences et techniques de BamakoLa formation dispensée par la Faculté a pour but de former et préparer les gens à travailler dans divers secteurs ou des domaines de la Physique.
DEUG Physique-Informatique
Faculté des sciences et techniques de BamakoLa formation dispensée par la Faculté a pour but de former et préparer les gens à travailler dans divers secteurs ou des domaines de la Physique.
Baccalauréat
Lycée Luc Auguste SangaréL'enseignement secondaire ou post-primaire couvre deux phases sur l'échelle de la classification internationale type de l'éducation.
Formation
Attestation en Electronique et Conception du Systèmes Embarqués
Orange Digital Center (ODC)conception et mise en œuvre de l’architecture de pilotage d’un système embarqué, développement et programmation de composants avancés.
Attestation en développement d'application Web & Mobile
Orange Digital Kalanso (ODK)La certification concerne plus particulièrement toutes les personnes voulant développer des sites internet et applications Mobile cross-plateformes natives comme des développeurs, chefs de projets digitaux, entrepreneurs…
Certificat en Anglais (niveau :Intermédiaire )
Centre Luc Auguste SangaréLa certification en langue anglaise permet d’attester d’un niveau en anglais à partir du résultat à un test standardisé.
Design & Gestion Projet
CANVA
FIGMA
ADOBE XD.
ADOBE ILLUSTRATOR
GIT/GITHUB ET TRELLO
Méthode Agile (méthode Scrum)
Développement
WORDPRESS ( PHP/MYSQL )
BOOTSTRAP ( HTML/CSS JAVASCRIPT )
ANGULAR/IONIC ( TypeScript, SCSS )
FLUTTER ( DART )
SPRING BOOT ( JAVA ) ET FIREBASE
Gestion de la base de données
Expérience de travail
Intelis - UEMOA
Développeur & UI / UX Designer (Employé)
Réalisations:
Maquettage ( etickeet, Amawai...)
Site Web ( Pharmacie ami diadie.; Apej; ufai bamako, intelis-uemoa. ...)
Application web / mobile (etickeet, jdemali ...)
Orange Digital Center Mali
Développeur web / mobile (Stagiaire)
Réalisations:
Application Mobile et Gadget permettant d'alerte et d'accès aux antecedents médicaux en cas d'urgences Médicales
Maquettage des applications, Affiches, logos, kakémonos
Orange Digital Kalanso Mali
Développeur web et mobile (Apprenant )Réalisations: Applications Web et Mobile ( ODCManager, N'TA, Siraba Saria , TIK TOK ...)
Expérience (Freelance)
Freelance
Développeur web et mobile (Freelance)Réalisations : Application de gestion de Stocks, Application gestion Scolaire, des sites web et Formateur (suite office) de plus de 20 personnes
Sports
Le plaisir de faire du sport réside dans la sensation de bien-être physique et mental, dans le dépassement de soi, ainsi que dans la convivialité et la satisfaction de voir les progrès accomplis.
Jeux Vidéo
Le plaisir de créer des jeux vidéo réside dans la capacité à donner vie à des mondes imaginaires, à captiver les joueurs et à leur offrir des expériences interactives uniques et divertissantes.
Voyage
Le plaisir de voyager réside dans la découverte de nouveaux horizons, la rencontre de cultures différentes et l'exploration d'expériences uniques qui enrichissent notre vie et élargissent notre perspective sur le monde.
Animés
Regarder des mangas procure un plaisir unique grâce à l'immersion dans des univers fantastiques, des récits captivants et des personnages inspirants, offrant ainsi une expérience visuelle et émotionnelle enrichissante.
Témoignage

Seydina Oumar
Développeur web et mobileORANGE MALI SA
Développeur web et mobileModibo SANGARE, Un jeune très passionné du numérique, sociable de nature, ponctuel, courageux et rigoureux dans le travail. Le sens d'écoute et de partage résident dans sa personnalité. L’esprit d'équipe fait de lui un bon développeur et designer
Abdramane DJOURTE
InformaticienLa Caisse Malienne de Sécurité Sociale
InformaticienEn tant que développeur et designer, vous avez su créer un environnement de travail collaboratif et inclusif. Votre ouverture d'esprit, votre respect des idées de chacun et votre volonté de trouver des solutions ensemble ont été les clés d'une collaboration harmonieuse et fructueuse.
Moussa Diakité
Responsable de l'Audit interneEDM - SA
Auditeur InterneVotre attitude proactive et votre volonté de contribuer à tous les aspects du projet en tant que développeur et designer ont été un atout majeur pour notre équipe. Votre capacité à établir des ponts entre les différentes disciplines et à trouver des solutions créatives aux défis rencontrés a été une source d'inspiration pour nous tous
MON BLOG

17 méthodes simples pour améliorer son UI design
L’UI design se rapporte à l’environnement graphique dans lequel évoluent les utilisateurs de votre logiciel, de votre site web ou de vos applications. L’art de l’UI designer est de rendre les interfaces utilisateurs (UI) attractives, fluides, faciles à prendre en main et de faire en sorte que la navigation soit agréable quelque soit le support (site web, application mobile ou logiciel). L’objectif final étant d’offrir à votre utilisateur la meilleure expérience possible.
Optimiser ses interfaces, c’est gagner de l’UX (expérience utilisateur) donc des clients ! Voici quelques conseils pour améliorer son UI design et baisser votre taux de rebond.
1. Pas d’UI design sans persona !
Pensez à votre persona et rien qu’à lui ! Si l’UX design se conçoit dans une démarche globale d’expérience utilisateur, l’UI design se concentre sur l’ergonomie et l’aspect visuel de votre interface dans un but très précieux : susciter l’émotion !

Il ne s’agit pas d’essayer d’attirer des leads par tous les moyens, mais bien de penser l’aspect graphique de votre interface en fonction des attentes de vos personas.
Ainsi avant de chercher à améliorer votre UI design, peaufinez votre persona et scrutez les sites concurrents qui fonctionnent. L’ergonomie de votre interface doit être pensée en fonction de votre cible.
Voyez ce qui marche chez vos concurrents : l’utilisation des éléments graphiques, comment sont-ils disposés, etc. Piochez des idées tout en gardant à l’esprit que vous allez devoir ajouter la petite pointe d’originalité qui va vous démarquer des autres.
2. Pensez hiérarchie visuelle
Pensez simplicité ! À trop vouloir en faire, l’œil ne sait plus où se poser. Votre interface doit être cohérente et avoir un fil directeur.
On a tendance à vouloir mettre beaucoup d’information sur son visuel : contenus, animations, fonctionnalités, Call-To-Action, etc., pour finalement le surcharger et le rendre incompréhensible.

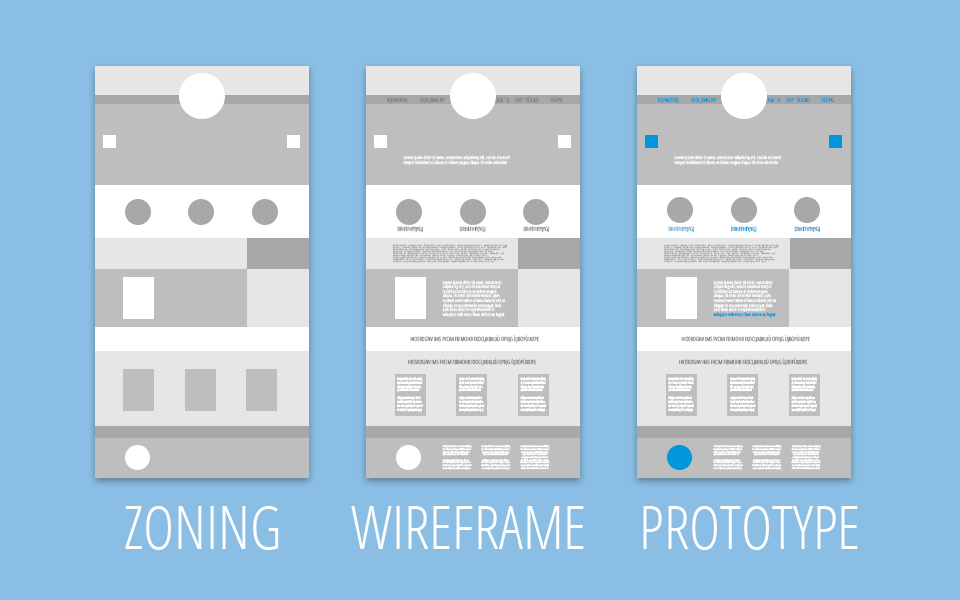
Appelée zoning, la méthode consiste à définir au préalable la structure de la page en disposant les blocs bruts et trouver le meilleur équilibre.
Disposez vos éléments de façon à rendre l’ergonomie de votre interface la plus intuitive possible. Ne remplissez pas l’espace, aérez vos blocs. L’espace vide va vous permettre de mettre vos éléments en évidence.
3. En mettre plein les yeux, mais pas plein l’écran !
Rien de plus désagréable, lorsque l’on commence sa lecture, que ces pop-up intrusifs ou les bannières en nombres ! Susciter l’émotion, oui ! Mais l’émotion positive, pas l’agacement !

Pensez vos Calls-To-Action afin qu’ils s’intègrent naturellement dans vos interfaces, choisissez des couleurs efficaces, mais non agressives, privilégiez les boutons plutôt que les pop-up et utilisez un ton incitatif, notamment avec l’emploi de verbes d’action.
N’oubliez jamais que vous jouez sur ses leviers émotionnels.
4. Trop de visuels tuent le visuel
Tout comme vos Calls-To-Action, vos animations doivent être agencées le plus simplement possible.

Bien utilisées, elles présentent de nombreux avantages :
- Elles peuvent servir de guide et diriger l’utilisateur là où vous voulez le mener (attractives, elles sont aussi plus incitatives !).
- Elles aèrent et structurent des contenus qui peuvent être trop longs.
- Elles donneront à votre interface un esprit de modernité et de dynamisme.
Vos visuels vont donner de la vie à votre site, votre application ou votre logiciel et donc augmenter la satisfaction des internautes !
5. L’importance de la typographie en UI design
Le choix de votre typographie fait partie de votre identité visuelle, vous ne passerez pas le même message avec une typo Times New Roman qu’avec une typo Comic Sans MS.

Mais si vous connaissez votre persona sur le bout des doigts, vous trouverez vite laquelle vous convient le mieux ! Privilégiez les polices Sans Sérif, plus agréable à la lecture sur mobile.
- La taille de votre police est aussi à prendre en compte, pensez à la lecture sur smartphone. Elle ne doit pas fatiguer l’œil et ne sera pas la même sur l’ordinateur que sur mobile.
- Plus l’écran est petit, plus elle doit être élevée, généralement on compte deux points d’écart entre les différents supports. La taille idéale de police (hors titres) se trouve entre 11 et 17 points.
6. Adoptez les couleurs de votre persona
L’utilisation des couleurs en UI design passe par une étude approfondie de votre cible. Elles sont le reflet de votre communication marketing.
Par exemple, on utilisera le bleu dans le domaine de la communication et le rouge et des couleurs dynamiques pour les interfaces ciblant la jeunesse.

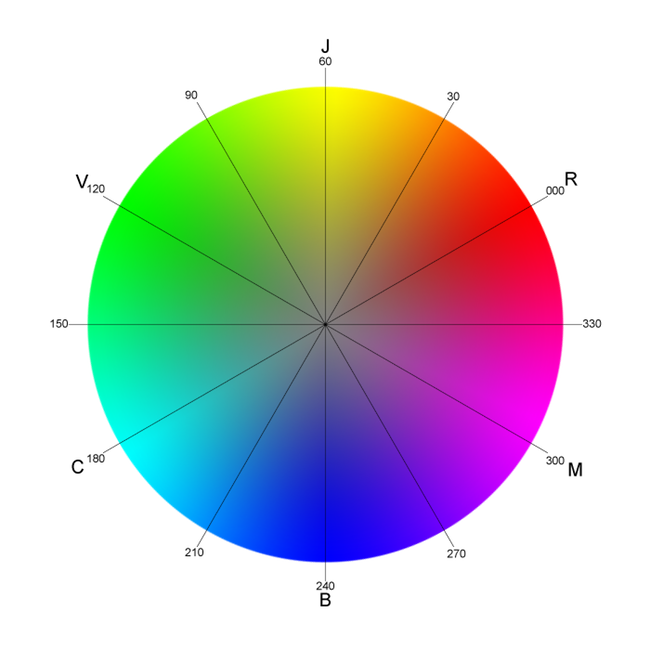
Utilisez le cercle chromatique pour rester cohérent et adaptez votre IU design à ces trois choix :
- Le choix des couleurs analogues : ces couleurs adjacentes sur le cercle chromatique vont vous permettre de créer un design harmonieux et élégant.
- Le choix des couleurs complémentaires: l’opposition de ces couleurs sur le cercle va vous permettre d’attirer l’attention !
- Le choix des couleurs monochromatiques: vous ne choisissez qu’une couleur, mais déclinée dans deux ou trois nuances. Parfait pour créer un design reposant, notamment lorsqu’il s’agit d’une déclinaison de gris.
Il existe une multitude de couleurs, mais n’oubliez pas que les seules dont vous avez besoin sont celles de votre persona !
7. Ne perdez pas votre utilisateur en route
La navigation doit être fluide et sans heurt. Permettre à l’utilisateur de revenir en arrière par des boutons bien placés est important, il faut qu’il puisse changer de page sans chercher où et comment.
L’ergonomie de vos interfaces lui donneront envie d’être curieux, il serait dommage ne rater sa navigation !
N’oubliez pas de peaufiner votre page 404, elle est indispensable pour signaler un contenu introuvable, pour permettre de rediriger l’utilisateur vers une autre page et diminuer le taux de rebond !
8. Ne laissez jamais vierge une page d’état vide
Les pages d’état vides offrent une mise en page qui apparaît lorsque l’internaute visite une page pour la première fois et qu’aucun contenu n’y est encore disponible. Cette page accueillera par la suite une liste d’éléments que votre visiteur lui ajoutera au cours de sa visite.

Mais lorsque cette liste est encore vierge, l’espace offre une occasion en or d’orienter vos utilisateurs. Vous pouvez (devez) utiliser les états vides afin de fournir des conseils ou un aperçu des fonctionnalités de votre application.
En résumé, évitez absolument les messages du type : «Il n’y a encore rien ici…». Rien de tel pour une expérience utilisateur désastreuse.
9. N’utilisez jamais de curseur pour des valeurs numériques
Le curseur est un élément parfait si on l’utilise pour régler des valeurs qualitatives telles que le volume ou la luminosité.
En revanche, il est à proscrire pour les valeurs numériques. En effet, dans ce cas bien précis, le curseur a cette fâcheuse tendance de tomber toujours à côté de la valeur désirée par l’utilisateur, ce qui est très agaçant.
10. Utilisez le menu déroulant uniquement si votre liste de choix est longue
La liste déroulante est tout indiquée lorsque la liste des options est très longue. En revanche, évitez-la si le nombre de vos options est limité. Préférez-lui alors le bouton radio ou la case à cocher.

11. Veillez à la bonne taille de vos éléments tactiles
Pensez absolument à adapter les dimensions de vos éléments tactiles. L’internaute prendra rapidement ses jambes à son cou s’il doit s’y reprendre à dix fois pour parvenir à sélectionner l’option désirée.
Ainsi, la taille de cible recommandée pour les objets tactiles est comprise entre 7 et 10 mm.
12. Utilisez le scroll infini uniquement pour vos fils d’actualités
Le scroll infini s’utilise principalement sur les applications de nos médias sociaux. Il évite avantageusement de cliquer sur la page pour continuer à consulter le flux d’informations.
De cette façon, le contenu se charge au fur et à mesure du défilement par l’utilisateur.

Le scroll infini ne doit en revanche jamais être utilisé pour les e-mails, les tâches à effectuer, ou les bases de produits… Dans ces circonstances, l’utilisateur peut réduire la liste des éléments par page grâce à la recherche, au tri ou au filtre.
Mais comment décider de limiter cette liste si on ne connaît pas précisément sa longueur ?
13. Utilisez la pagination pour structurer vos pages
Non, la pagination n’est pas morte ! Ses avantages sont toujours les mêmes :
- elle spécifie clairement le début, le milieu et la fin du contenu et oriente ainsi l’internaute,
- elle conserve en mémoire la position de l’utilisateur,
- elle lui permet d’accéder au pied de page en cas de besoin,
- elle permet à l’utilisateur d’affiner ses résultats très facilement.
En résumé, la pagination est essentielle pour éviter à votre utilisateur de se sentir perdu dans vos pages qui semblent, sans elle, ne jamais avoir de fin.
14. Préférez montrer plutôt qu’expliquer
Montrer à vos utilisateurs comment utiliser votre produit est une technique bien plus efficace que de leur expliquer par des mots.
Favorisez donc toujours une démonstration vidéo, ou des conseils à l’écran attrayants, plutôt qu’un long texte indigeste que vos utilisateurs n’ont aucune envie de lire.
15. Légendez toujours vos icônes
Une icône permet de fournir une information visuelle rapide à l’utilisateur qui reconnaît alors instantanément une commande de contrôle.
![]()
Cependant, un nouvel utilisateur ne connaît pas encore le fonctionnement de chaque icône. Le texte descriptif est là pour l’aider au cours de sa phase d’apprentissage.
16. Utilisez les composants natifs de l’appareil utilisateur
Il est toujours préférable d’utiliser les composants de l’interface native de l’appareil utilisé par votre visiteur.
D’autant qu’ils offrent à l’utilisateur une expérience plus familière et lui évite les erreurs de saisie. Sans compter que ces composants vous permettent d’économiser du temps et des efforts.
17. Pensez à inclure un spinner, ou icône de chargement animée
Si vous connaissez la durée du processus de chargement, utilisez alors un indicateur de progression.

Dans le cas contraire, utilisez un spinner, une icône de chargement animée. Celle-ci indique à votre utilisateur que quelque chose est en train de charger et qu’il doit patienter.
Attention à ce que le spinner alerte votre utilisateur si le chargement a capoté, afin de lui éviter une attente interminable.
Conclusion
Vous l’aurez compris, l’UI design est là pour susciter des émotions positives aux utilisateurs. Prenez appui sur les sites concurrents et cultivez votre différence. Créez votre propre identité visuelle et surprenez vos futurs clients !
Un UI designer saura vous donner les dernières tendances en matière de design et vous proposera une interface qui répondra à vos attentes !
L’UX Design, qu’est-ce que c’est ?

L’UX Design, qu’est-ce que c’est ?
L’UX design est sous les feux des projecteurs. Pour tous les professionnels du marketing il est devenu un sujet primordial, et pourtant la notion peut sembler floue. L’UX design ou User Experience Design est une discipline permettant d’augmenter les performances d’un site web ou d’une application mobile en le rendant parfaitement conforme aux attentes des utilisateurs. Comment créer un site internet ou une application mobile qui réponde parfaitement aux besoins des visiteurs ? CREADS, 1ère plateforme de content marketing vous explique tout !
Qu’est-ce que l’UX design vs UI ?
Définition et différence UX et UI !
UX design signifie User Experience Design. En Français, il s’agit du design de l’expérience utilisateur. Il est souvent confondu avec l’UI design car les deux notions sont proches, même si l’une est complémentaire de l’autre. L’UI design correspond au design de l’interface utilisateur, c’est-à-dire au design en général : les couleurs, la mise en page, les formes, les visuels, etc.
Qu’est-ce qui caractérise l’UX design ?
A l’inverse, l’UX design n’est pas uniquement focalisé sur le design : la priorité est l’expérience utilisateur. Il s’agit d’anticiper les attentes des visiteurs, de rendre l’interface la plus ergonomique, intuitive, facile d’utilisation possible, en se basant sur les ressentis des users. Même si cela touche tout de même au design de l’interface, l’UX design mêle ainsi des objectifs stratégiques, des paramètres technologiques et des problématiques de design de l’interface afin d’aider l’utilisateur à atteindre son but et tout cela à l’aide d’ateliers ux.
L’objectif final est de créer un site web ou une application facile à prendre en main, parfaitement conforme par rapport aux besoins des visiteurs et ainsi efficace. Il impacte directement vos performances marketing à un design de l’interface optimisé.
Pourquoi utiliser l’UX Design ?
User experience ou Expérience utilisateur
Vous l’avez compris, l’UX design consiste à penser et concevoir un site web pour que son utilisation soit optimale. Avant même de le développer, on s’intéresse à l’utilisation qui sera faite par l’utilisateur, son parcours type et aux actions attendues de sa part, bref son but. Il suffit de penser aux mauvaises expériences passées sur un site pour comprendre ! Par exemple, des minutes perdues à chercher des pages ou des catégories à cause d’un menu peu clair, des appels à l’action qui ne ressemblent pas assez à des boutons, des images qui ne se chargent pas assez vite…
L’UX design permet d’éviter tous ces problèmes et d’atteindre vos objectifs, car un site non ergonomique, c’est une perte de trafic ! Tous les besoins des utilisateurs doivent être traduits en une fonctionnalité concrète, bien visible et intuitive, c’est là le sens même de l’UX design. Le but de l’utilisateur doit être facilement atteignable !
Comment faire de l’UX Design ?
Surtout pas ! C’est Donald Norman, employé d’Apple en 1995, qui revendique en premier le titre de « User Experience Architect ». En France, le métier se développe progressivement et les ressources sont encore rares.
L’UX design est une catégorie créative à part entière qui nécessite une formation d’ux designer spécifique. Il n’est pas simple de réaliser une expérience utilisateur optimisée sans connaître parfaitement les caractéristiques techniques variables des multiples supports : desktop, smartphone, tablette, objet connecté, etc.
De nombreux designers de sites Web et d’applications construisent leurs interfaces en tenant compte des usages et technologies comme la navigation tactile ou la rotation portrait/paysage sur mobiles. Il existe aussi des écoles qui forment les étudiants au métier d’UX designer et aux ateliers UX.
Comment travailler avec un(e) UX Designer ?
Face à la complexité de l’optimisation des plateformes web et mobiles, il est judicieux de faire appel à un UX designer confirmé pour créer un site internet, ce dernier ayant suivi des formations aux ateliers UX et de manière plus large au design de l’interface. Lui seul est en mesure de mobiliser un large éventail de méthodologies et d’outils (ateliers UX) pour modéliser les attentes et les comportements des utilisateurs, ainsi que les solutions de design qu’il peut apporter. Besoin d’aide pour trouver l’UX/UI designer idéal ? CREADS trouve pour vous les meilleurs UX/UI designers pour optimiser votre site web ou votre appli mobile et atteindre votre utilisateur à atteindre son but.
Formation UX Design, Salaires, Alternance …
Apparu en France dans les années 2000, le métier d’UX designer ne bénéficiait pas de formations spécifiques. En 20 ans, de plus en plus de formations sont apparues. Que ce soit en école, en formation continue ou en apprentissage, vous aurez le choix dans la formule qui vous sera la plus adaptée !
Pour suivre une formation en UX Design, vous pouvez par exemple vous tourner vers des écoles de design comme les Gobelins ou faire appel à des organismes de formations spécialisés.
Concernant le salaire des UX designers, il varie énormément. En effet, en fonction de la taille de la structure, de votre expérience, du nombre de personnes que vous encadrez, il peut aller du simple à double.
A noter que c’est un métier qui est souvent exercé de manière indépendante : UX designer freelance !

Le métier de développeur web et web mobile : missions, compétences, salaire
Spécialiste de la création d’applications web et/ou mobiles, le développeur web et web mobile a pour mission de développer des interfaces ergonomiques, adaptées aux besoins de sa clientèle. Il peut aussi bien exercer en freelance qu’au sein d’une entreprise, en tant que salarié.
Missions, compétences, salaire…
Découvrez toutes les informations à savoir sur le métier de développeur web et web mobile.
Les missions d’un développeur web / mobile
Analyse des besoins, conception de l’architecture d’un site, développement d’éléments en lignes de code, phase de recettage, mise en production, support technique… Les missions du développeur web mobile sont extrêmement variées.
Le métier de développeur web peut être général ou spécialisé par domaine :
- Le développeur front-end se charge de concevoir la partie visuelle d’une application, côté utilisateur. Ses missions sont multiples : développement des maquettes d’une interface, définition de la navigation d’une application web ou mobile, développement des fonctionnalités grâce aux langages de programmation, résolution de bugs…
- Le développeur back-end est en charge de l’accès aux données, côté serveur. Ses missions sont essentiellement dédiées à la création d’une base de données et au développement des composants d’accès à ces données.
- Le développeur web mobile est quant à lui spécialisé dans le développement d’applications mobiles. Il conçoit des programmes informatiques spécifiquement dédiés à l’environnement mobile et nomade.

Quelle que soit la spécialisation du développeur (front-end, back-end ou web mobile), il peut recourir à l’utilisation d’un CMS (Content Management System) pour faciliter le développement de son interface web. Pour mener à bien leurs missions, les développeurs web doivent à la fois maîtriser les enjeux stratégiques du web, respecter les normes de sécurisation des interfaces et prendre en compte la charte graphique et les différentes règles d’accessibilité. Au quotidien, les développeurs web et web mobile sont amenés à travailler en collaboration avec des équipes composées de webmarketers, rédacteurs web, techniciens d’assistance informatique, webdesigners…
Les compétences requises pour devenir développeur web et web mobile
Devenir développeur web requiert un certain nombre de compétences spécialisées. Essentielle à tous les professionnels du web, la culture informatique et internet permet d’appréhender les enjeux et les évolutions du secteur. Le métier de développeur web et web mobile demande également la maîtrise des :
- Langages de programmation utilisés dans la création de sites ou applications web : HTML, CSS, JavaScript, PHP, My SQL
- Frameworks clés du secteur : Angular 9, Symfony, Python, Kotlin
- CMS, logiciels destinés à la conception et à la gestion de contenus web : WordPress
- Techniques de référencement SEO
Le métier de développeur web nécessite également d’effectuer de la veille pour s’adapter aux évolutions de ce secteur d’activité très dynamique. En plus d’avoir un intérêt prononcé pour les nouvelles technologies, les développeurs web doivent faire preuve d’adaptabilité, de minutie et d’organisation. Posséder des capacités d’analyse et savoir travailler en équipe peut également être primordial pour devenir développeur.

Où pouvez-vous travailler en tant que développeur web / mobile ?
En tant que développeur web, vous pouvez travailler dans tous les types d’entreprise :
- Agence web
- Société spécialisée dans la prestation de service informatique
- Service informatique d’une entreprise ou d’une institution publique
Avec de l’expérience, vous pouvez également exercer à votre compte, en tant que freelance.
Le salaire d’un développeur web et web mobile
Le salaire du développeur web évolue tout au long de sa carrière, en fonction de ses spécialisations.
En sortie d’études, le salaire moyen des développeurs débutants est généralement compris entre 28 000 et 32 000 euros bruts annuels. Ce salaire peut varier en fonction de la taille et du secteur d’activité de l’entreprise du salarié.
Après plusieurs années d’expérience, le salaire d’un développeur web peut atteindre les 2300 euros nets par mois.
Le salaire des développeurs web peut également évoluer avec la maîtrise de techniques additionnelles (Frameworks, CMS…) et atteindre les 50 000 euros bruts par an, avec de l’ancienneté.
Contactez-moi

Modibo SANGARÉ
DÉVELOPPEUR & DESIGNERJe suis disponible pour un travail indépendant. Connectez-vous avec moi via et appelez sur mon compte.
Téléphone: +223 77 04 92 70 Email: sangaremodibo57@gmail.com